Designer
![]() Designern erbjuder dig verktyg och funktioner för att anpassa den valda mallen eller det valda temat. Det erbjuder inte dra och släpp-element eller JavaScript / CSS-ramverk. Vanligtvis leder dessa tekniker till långsamma och lågkvalitativa webbplatser som redan finns i överflöd på webben. Istället väljs vägen för ren och strukturerad kod, så att du kan skapa en högkvalitativ, lättviktig, supersnabb och vacker webbplats.
Designern erbjuder dig verktyg och funktioner för att anpassa den valda mallen eller det valda temat. Det erbjuder inte dra och släpp-element eller JavaScript / CSS-ramverk. Vanligtvis leder dessa tekniker till långsamma och lågkvalitativa webbplatser som redan finns i överflöd på webben. Istället väljs vägen för ren och strukturerad kod, så att du kan skapa en högkvalitativ, lättviktig, supersnabb och vacker webbplats.
Vi höll designern så användarvänlig som möjligt, men med många funktioner kommer en brantare inlärningskurva. Det rekommenderas att du lär dig grunderna i HTML och CSS Om du inte vill investera den tid och energi som krävs är det säkert att hoppa över den här sidan.
Det här är de andra alternativen för en design som inte kräver teknisk kunskap:
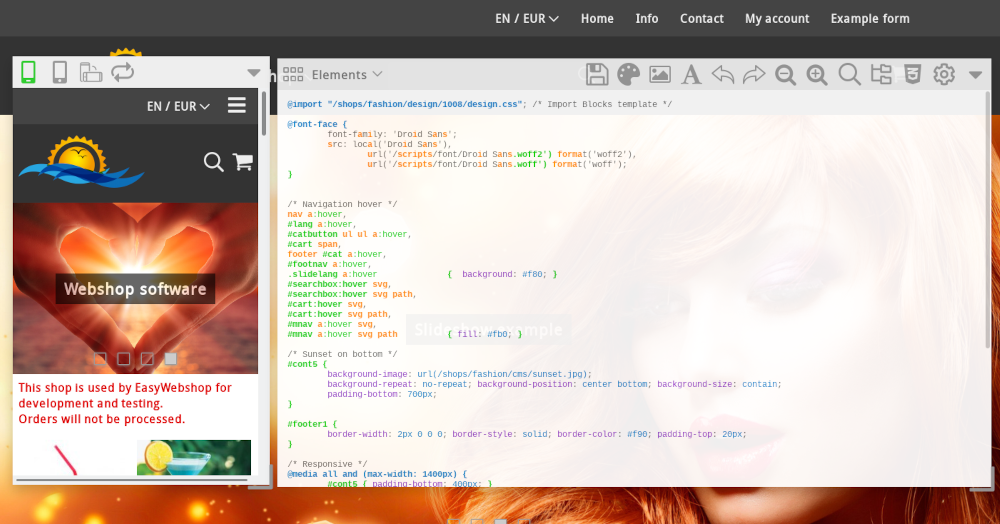
Navigera till Inställningar > Layout och klicka på fliken Designer. Klicka sedan på Start. Själva designern lämpar sig inte för användning på en mobiltelefon. Vi rekommenderar att du använder en stor skärm (minst 1920x900 pixlar) för att arbeta bekvämt med designern.

Designern består av förhandsgranskningen i bakgrunden, ett fönster med mobilvyn av din webbplats och designerfönstret.
Mobil vy
De flesta kommer att besöka din webbplats med en smartphone. Mobilvyn ger dig ett exempel på hur din webbplats kommer att se ut på en liten skärm.
Se till att din webbplats inte blir för bred så att det inte uppstår en horisontell scrollbar. Alla mallar och teman är mobilvänliga (responsiva) som standard, men designern ger mycket frihet så detta kan störas.
Ikonerna längst upp låter dig visa i olika upplösningar.

Med ikonen Aktualisera kan du uppdatera skriptet på webbplatsen för att se den senaste versionen.
Designfönster
Nedan förklaras alla ikoner i verktygsfältet. Som standard visas endast ikonerna för de grundläggande funktionerna. Klicka på ikonen Inställningar och aktivera Avancerat läge för att se alla ikoner.

Min design
Den första ikonen ger dig en översikt över dina personliga mönster.
- Lägg till design
- Med den här knappen kan du lägga till en ny design eller kopiera en design från en annan webbshop.
- Publicera
- Efter publicering kommer designen att vara live och synlig för dina besökare.
- Redigera
- Detta gör att du kan redigera namn, kommentarer och kopieringsrättigheter för designen.
- Radera
- Med den här åtgärden kan du ta bort designen. Åtgärden kan inte ångras.
Du måste bekräfta om du vill ta bort en design. Att ta bort en design kan inte ångras. Du måste skapa en ny design istället.
Element
Element bildar HTML-strukturen på din webbplats. När du har valt ett element får du upp ett webbformulär där du kan ändra elementets egenskaper.
Det finns många element och egenskaper som kan anpassas med webbformuläret. Huvudelementet är webbsidans body-tagg. Detta formulär kommer automatiskt att ändra den underliggande CSS-väljaren.
Egenskaper som redan har anpassats indikeras med en grön bakgrund i formulärfältet. Om du lämnar värdet för en egenskap tomt tas egenskapen bort.
Subelement
Vissa element innehåller underelement. Om du klickar på länkarna visas ett nytt formulär som kan användas för att ändra egenskaperna för underelementet.
Medier
Egenskaper för element kan gälla endast för vissa skärmstorlekar eller i utskriftsversionen. Genom att klicka på länkarna justeras elementets egenskaper för ett visst medium.
Spara
Använd den här ikonen för att spara designen. Detta kommer inte att publicera designen.
Färger, bilder och typsnitt
Dessa ikoner är en kopia av funktionerna i grundläggande layouthantering De visas här också för enkel åtkomst.
Struktur
Strukturikonen gör att du kan ändra HTML-strukturen på webbplatsen. Du kan lägga till, flytta och ta bort objekt.
Det finns synliga objekt (sökfunktion, kundvagn, språkval, navigering) och osynliga behållare som används för att strukturera webbplatsen. Containrar används vanligtvis för att gruppera element eller lägga till bakgrunder.
Du kan justera strukturen genom att dra element eller använda pilarna upp och ned. Du kan lägga till ett nytt element genom att klicka på Add-knappen längst ned. Om du vill ta bort ett element klickar du på ikonen Delete.
Din webbläsare kommer att uppdatera designexemplet automatiskt. Om uppdateringen inte sker automatiskt klickar du på Save i designfönstret och sedan på Reload i mobilvyn.
Anpassning av CSS
Uppdatering av CSS gör att du kan ändra layoutkoderna (CSS-kod) på webbplatsen och är den viktigaste funktionen för designern.
CSS - Cascading Style Sheets är inte ett programmeringsspråk utan ett stilspråk som kan användas för att definiera formateringen av webbplatselement.
Anpassning av CSS, är det något för en lekman?
CSS kan vara lätt att lära sig. Vi rekommenderar den här metoden för användare som vill anpassa sin egen webbplats och investera tid för att lära sig om CSS.
Användbara länkar med information om CSS:
- W3Schools - tutorials för att lära sig CSS
- CSS-Tricks - vår favorit med massor av CSS-information
Hjälp med CSS-anpassning
För modifieringar av CSS-kod kan vår helpdesk inte ge stöd. Att lägga till CSS-stöd skulle innebära att göra anpassad webbdesign och det skulle göra EasyWebshop mycket dyrare. Vi har Summer of web design för hjälp med att skapa en personlig design.
Vi rekommenderar inte att låta webbdesigners logga in i din webbshop direkt eller med ett administratörskonto. Det leder ibland till diskussioner om förändringar som inte var önskade. Låt bara personer logga in i din shop som du litar på! Istället kan webbdesignern skapa en Basic-webbshop och skapa designen i denna. Du kan sedan kopiera designen till din webbshop med hjälp av kopieringsfunktionen.
När du redigerar CSS visas extra ikoner för att ångra och göra om ändringar, mindre och större text och en sökfunktion. Ange en text i sökfältet för att hitta texten i CSS-koden. Tryck på Enter för att markera texten om den hittas och för att gå till nästa instans om det finns någon.
Inställningar
Här kan du slå på och av mörkt läge, helskärm och syntaxmarkering av CSS-koden. Det finns också ett alternativ för att göra designfönstret transparent. Inställningarna gäller designfönstret och alltså inte webbplatsen.

Hur ändrar jag egenskap X?
Ändring av bakgrund
Välj det element du vill ha, till exempel Webbsida. Vid Bakgrundsbild klickar du på ikonen Redigera bild. Välj en bild från listan eller Ladda upp en ny bild.
Du kan också köpa en bild med hjälp av Galleri. Om du vill använda bilden på en sida rekommenderar vi Webbformat. För bakgrunder rekommenderar vi formatet Large.
Klicka på Insert för att ställa in bilden som bakgrund. När bakgrundsbilden är inställd visas även ikonen Radera bild.
Ändra knappar
Välj elementet Webbsida och underelementet Knappar. I formuläret kan egenskaper som färg, storlek, kantstil etc. justeras.
Med underelementet Buttons mouse-over kan du ändra stilen på knapparna när musen hålls över dem. Till exempel kan knappen ges en ljusare färg.
Anpassning av färger
Det enklaste sättet att ändra färger är i CSS-koden. Färgkoder ser ut som #ffffff eller rgba(255, 255, 255, 0,5). Med den senare notationen är den sista parametern (0,5 i exemplet) transparensen.
Användbara länkar för att komponera färger:
- Color Designer - skapa enkelt färgpaletter
- Color Combos - sätt ihop färgkombinationer
Anpassa teckensnitt
Du kan ändra teckensnitt genom att välja ett element och justera Font i formuläret.
Som standard har alla våra mallar ett typsnitt inställt för huvudelementet Webbsida. Det är möjligt att ställa in olika teckensnitt för olika element. Vi rekommenderar att du bara använder ett teckensnitt för att hålla saker och ting snygga.
Frekvent ställda frågor om designern
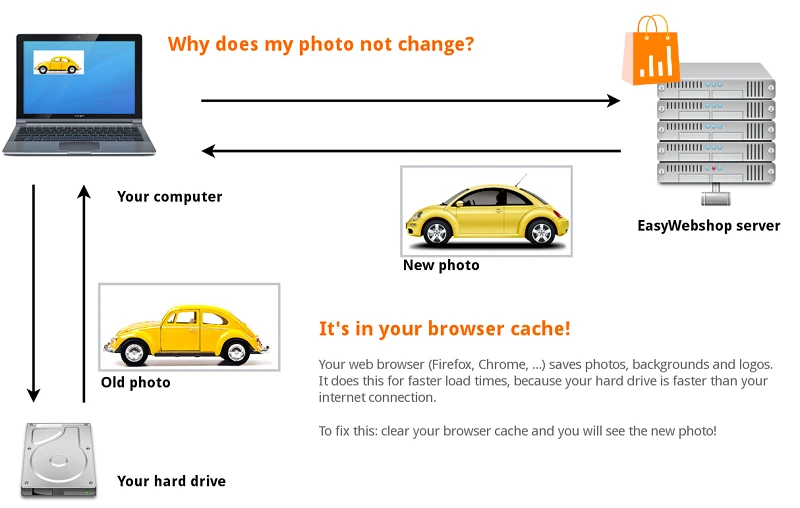
- Jag ser fortfarande den gamla versionen av webbplatsen
- Detta beror vanligtvis på att de gamla bilderna fortfarande finns kvar i webbläsarens cache. En webbläsare (Firefox, Google Chrome ...) sparar webbsidor och bilder på din hårddisk. På så sätt laddas sidan snabbare vid nästa besök. När du besöker sidan kommer du att se den gamla versionen av fotot på din hårddisk och inte den levande versionen på din webbplats.

För att lösa detta problem: rensa webbläsarens cache. Hur man gör detta beror på och är olika för varje webbläsare.
Kontrollera också att din design är Publicerad.
Nästa sida: Redigering av texter och webbsidor
- Introduktion
- Produkthantering
- Konfigurering av nätbutik
- Konto- och butiksinställningar
- Betalningsmetoder och betaltjänstleverantörer
- Fakturor och allmänna villkor
- Fastställande av fraktkostnader
- Rabatter och tilläggsavgifter
- Registrering och överföring av domännamn
- Flerspråkig butik
- Anslutning till externa plattformar
- Personliga webbadresser
- Hantering av flera webbutiker (Multishop)
- Automatiska e-postmeddelanden till kunder
- Utforma en vacker layout
- Förvaltning av beställningar
- Marknadsföring
- Moduler
- Säkerhetskopiering och export av data
- E-post och webmail
- Administratörskonton
- Foton av hög kvalitet
- Tvåfaktorsautentisering
- Etiketter
- Metataggar - verifiering av webbplatsen
- Livechatt
- Bildspel
- Analys av besökare - Google Analytics
- Filter
- Försäljningspunkt (POS)
- Formulärfält
- Digitala eller virtuella produkter
- Bokningssystemet Symcalia
- Gästbok
- Kontakta helpdesk