Utforma en vacker layout
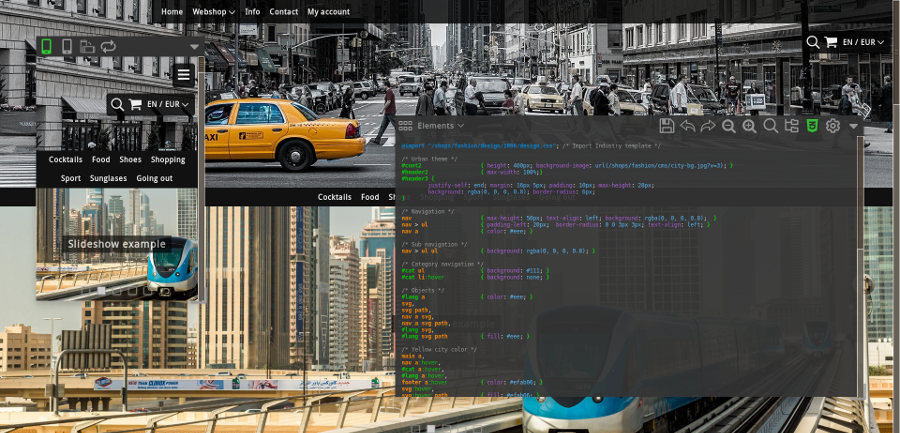
![]() En professionell layout är viktig för att framstå som trovärdig och vinna kundernas förtroende. EasyWebshop gör det enkelt att själv välja och anpassa en layout. Inget behov av en dyr webbdesigner.
En professionell layout är viktig för att framstå som trovärdig och vinna kundernas förtroende. EasyWebshop gör det enkelt att själv välja och anpassa en layout. Inget behov av en dyr webbdesigner.
Att ändra layouten har ingen inverkan på driften av webbshoppen. Alla ändringar kan ångras eller modifieras senare. Så ta dig tid att experimentera med färger, bilder och teckensnitt för att få önskat resultat.
Lägg till ca 10 produkter innan du experimenterar med layout och konfiguration.
Om du inte vill experimentera med layouten i din live-webbshop kan du skapa en ny gratis webbshop med Multishop för att experimentera.
Layouthantering
Navigera till Inställningar > Layout. Nedan förklarar vi hur varje flik fungerar.

Mallar, teman och design

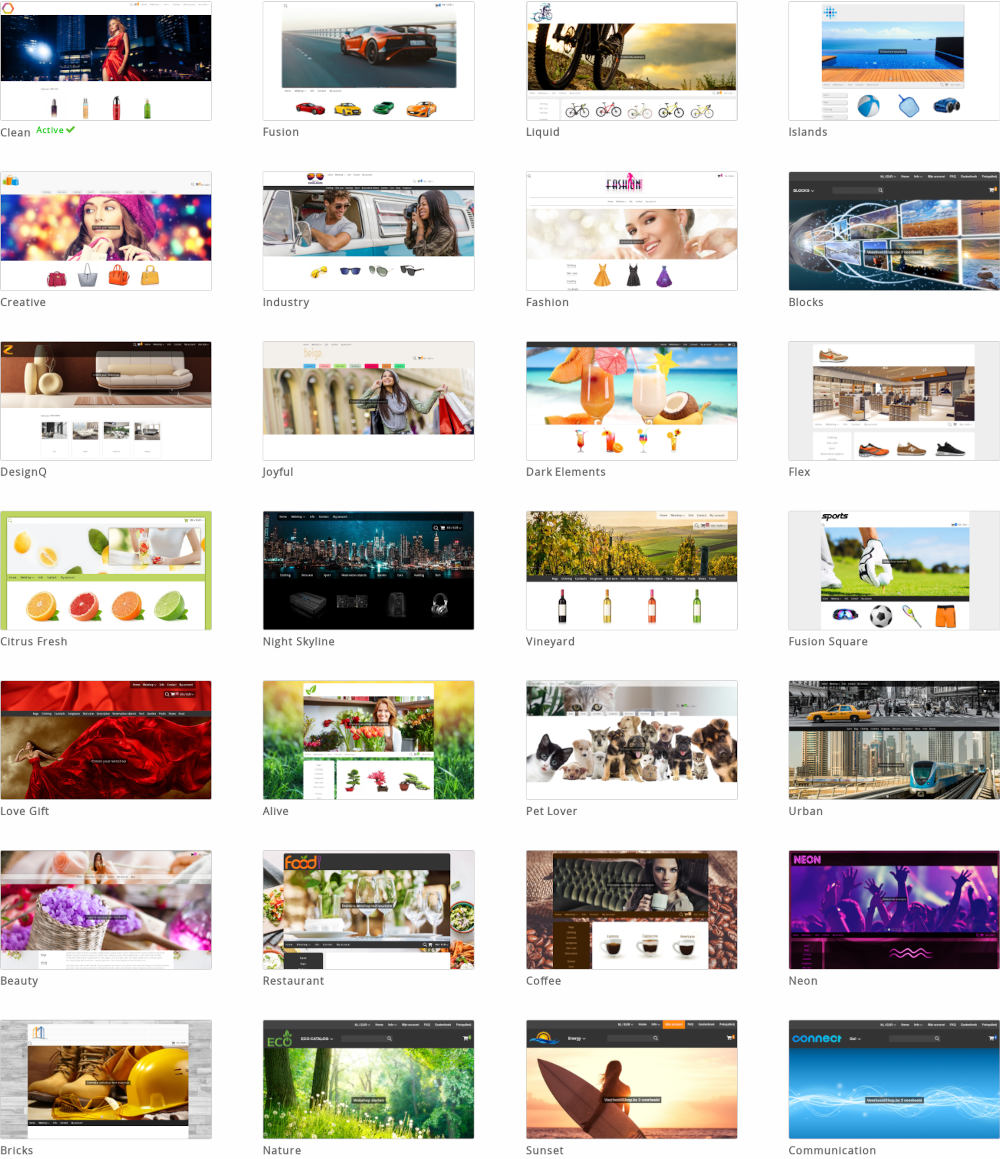
Mallar är grundläggande design som är först i listan och som inte innehåller färger. De är lämpliga för företagswebbplatser där fokus ligger på produkterna.
Themes bygger på en mall och förfinas ytterligare med färgkombinationer och bakgrunder. De lämpar sig för webbplatser där designen ska vara tilltalande.
Designs är mallar eller teman som anpassas av dig som användare med hjälp av designern. Den här metoden är lämplig för användare som vill anpassa detaljerna på sin webbplats.
Alla mallar och teman är mobilvänliga och optimerade för snabba laddningstider och optimal indexering i sökmotorer.
Välj en av mallarna eller temana och klicka på Exempel för att se ett exempel. Detta exempel är inte synligt för dina besökare.
Klicka på Publicera för att ställa in mallen eller temat för din webbplats. Den kommer nu att vara live för dina besökare.
Logo

Under fliken Logo kan du ladda upp en (företags)logotyp genom att markera den och klicka på Spara.
Om du inte har en logotyp ännu kan du få den designad av en logotypdesigner. På EasyWebshop designar vi inte logotyper. En intressant webbplats för att få en logotyp designad är 99designs.
Justering av logotypens mått efter uppladdning
- Skala
- Detta är standardinställningen: logotypen kommer att skalas ner proportionellt till maximalt 300x100 pixlar.
- Beskärning
- Detta kommer att skära bort den del av logotypen som är för stor.
- Inga ändringar
- Inga ändringar kommer att göras i logotypen efter uppladdning. Välj det här alternativet om du själv har logotypen i rätt storlek.
- ico
- En standardfavicon har måtten 16x16, 32x32 eller 64x64 pixlar och innehåller 16 färger. Filstorleken är maximalt 150Kb.
- png
- De rekommenderade måtten för en .png-favicon är 196x196 pixlar.
- svg
- För högre upplösningar kan SVG-favicons användas. Observera att inte alla enheter stöder SVG-favicons.
- W3Schools webbplats har en färgväljare för enkelt färgval
- Läs mer om HTML/CSS färgkodning
- Color Designer - skapa enkelt färgpaletter
- Color Combos - skapa färgkombinationer
- Håll det enkelt
- Dina kunder köper inte en produkt beroende på hur webbplatsen är utformad. En enkel och funktionell layout ger bättre resultat än en upptagen layout med många onödiga distraktioner.
- Håll dig konsekvent
- Välj en färgpalett och fortsätt att använda samma färger. Använd samma typsnitt om du inte vet vad du gör.
- Hämta inspiration
- Det är inget fel med att titta på hur andra gör det. Du kan hitta inspiration i våra exempel.
- Foton ger liv åt en webbplats
- En igenkännbar logotyp, tydliga produktfoton och en matchande bakgrund gör att din webbplats verkligen får liv.
- Få råd från vänner, familj och kollegor
- Fråga olika personer vad de tycker om din layout. En vacker layout är subjektiv. Du kommer att se att det finns många motstridiga åsikter.
- Ge tillräcklig kontrast, undvik stilfel
Några vanliga misstag:- Texter med låg kontrast
- Texter som är irriterande att läsa
- Stora textblock i kursiv stil är svåra att läsa
- ANVÄNDNING AV STORA BOKSTÄVER PÅ NÄTET REPRESENTERAR SKRIK
- Undvik upprepning av skiljetecken!!!
- Mina texter är borta!
- Textfärgen är inställd på samma värde som bakgrundsfärgen.
- Favicon visas inte
- Använd en nyare webbläsare. I vissa gamla versioner av Internet Explorer visas ingen favicon.
Anslut också ett domännamn till din butik. Vissa webbläsare visar favicon för EasyWebshop om inget domännamn är anslutet.
Vi rekommenderar att logotyper inte görs för stora. Det gör det svårt för besökare med smartphones. Om logotypen är för bred kommer en horisontell rullningslist att visas. Om logotypen är för hög måste mer scrollning göras vertikalt.
Standardinställningen på 300x100 pixlar är ok i de flesta situationer. Med vissa teman är det bättre att göra logotypen större eller mindre.
Den maximala storleken på logotypen är 25 MB. De möjliga filformaten är .gif, .jpg, .png och .svg. För transparenta logotyper, använd PNG- eller SVG-format. GIF-animationer är möjliga, men vi rekommenderar inte att de används som logotyper.
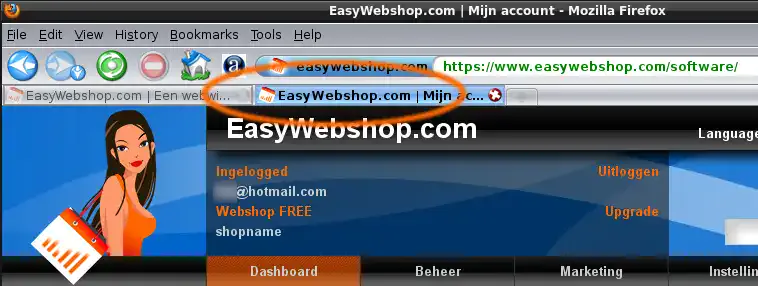
Ikonen för webbläsaren
Webbläsarikonen eller Favicon är en ikon som är associerad med din webbplats. Du kan få den designad av din logotypdesigner.
![]()
För maximal kompatibilitet med alla typer av enheter rekommenderas att du laddar upp en .ico-, .png- och .svg-version.
Det är möjligt att webbläsarikonen inte ändras omedelbart efter att den har uppdaterats i layouthanteringen. Detta beror på webbläsarens cacheminne. Detta problem löser sig självt efter ett tag när cacheminnet rensas. Du kan också rensa webbläsarens cache manuellt eller besöka webbplatsen med en enhet som du inte använde tidigare.
Färger
Gränssnittet för färger extraherar alla färger från det valda temat och ger ett enkelt sätt att ändra dem. Knappen Edit CSS är en expertfunktion som ger ytterligare alternativ för att finjustera layouten genom att ändra CSS-koden.
Några användbara länkar:
När du har gjort ändringar klickar du på knappen Spara nedan.
Bilder
Om det finns bilder i temat kommer de att listas här. Klicka på ikonen Redigera bild för att uppdatera bilden. Med designer (se nästa sida) kan du lägga till fler bilder.
När du har gjort ändringar klickar du på knappen Spara nedan.
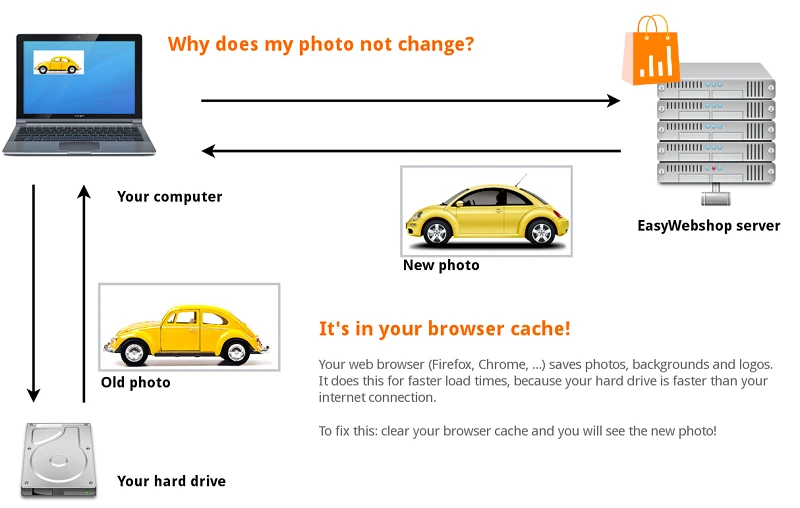
Om bilden inte ändras på webbplatsen beror det vanligtvis på att de gamla bilderna fortfarande finns i webbläsarens cache. En webbläsare (Firefox, Google Chrome, ...) sparar webbsidor och bilder på din hårddisk. På så sätt laddas sidan snabbare vid ditt nästa besök. När du besöker sidan kommer du att se den gamla versionen av fotot på din hårddisk och inte den levande versionen på din webbplats.
För att lösa detta: navigera till butikssidan och klicka på Att uppdatera sidan eller Ladda om sidan.
Du kan också använda genvägstangenterna: F5 eller CTRL + R (Kommando + R på Mac). Den senaste versionen av webbsidan är nu laddad.
I vissa webbläsare måste du manuellt rensa cacheminnet i webbläsarens inställningar. Var du hittar detta beror på webbläsaren. Konsultera hjälpfunktionen i din webbläsare för detta. Det ligger utanför ramen för denna wiki.
Typsnittstyp
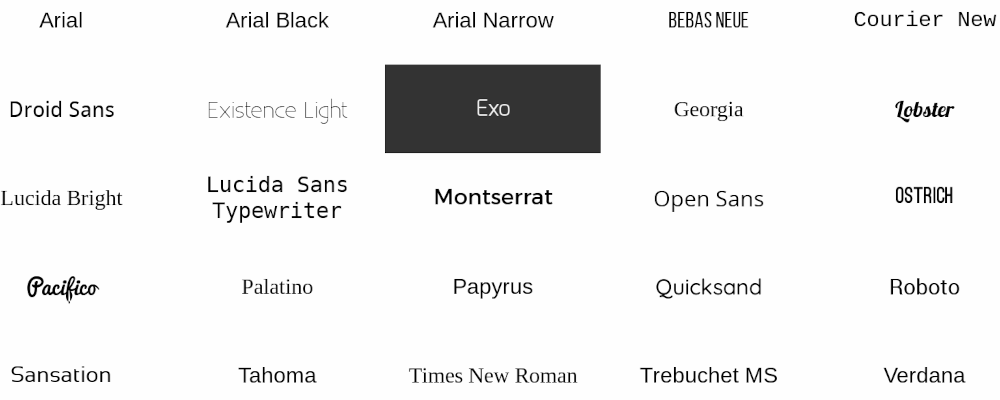
Med det här gränssnittet kan du ändra den huvudsakliga teckensnittstypen på din webbplats. Välj bara ett teckensnitt och klicka på knappen Spara nedan.

Vi rekommenderar att du inte blandar olika typsnitt på samma sida.
Designer
Med designern kan den valda mallen eller det valda temat göras personligt. Designern erbjuder många möjligheter att anpassa och är därför inte lika lätt att använda som standardlayouthantering. På nästa sida beskrivs funktionerna i designern.

Tips för att designa en vacker layout själv
Anlita en webbdesigner för din webbplats
![]() Med den inbyggda designern kan du själv anpassa din layout. Det finns gott om alternativ så att du kan skilja din butik från andra webbplatser. Detta är det enklaste och billigaste alternativet.
Med den inbyggda designern kan du själv anpassa din layout. Det finns gott om alternativ så att du kan skilja din butik från andra webbplatser. Detta är det enklaste och billigaste alternativet.
Om du inte uppnår önskat resultat kan du be en webbdesigner att bygga en skräddarsydd layout. När du letar efter en webbdesigner, observera att det tyvärr finns många outbildade webbdesigners på internet. Be om referenser och kontrollera referenserna genom att kontakta dem.
Vissa webbdesigners kommer att tvinga dig att byta till en annan webbshopsmjukvara för en layoutdesign, vilket är onödigt. De gör det oftast för att de får provision för att sälja det andra programmet till dig. Gör jämförelsen mellan EasyWebshop och den andra plattformen. Vi erbjuder i allmänhet mycket fler funktioner till ett bättre pris.
Flikar i webbläsaren gör det lättare att byta uppgifter
Skapa två flikar i din webbläsare: en flik med dessa instruktioner och en flik där du kommer att hantera din butik. På så sätt kan du enkelt växla från en flik till en annan och navigera snabbare. Om du skriver ut den här dokumentationen är detta naturligtvis inte tillämpligt. Du kan då titta på papperet och sedan titta på din skärm. Ja, det här var en förolämpning mot ditt intellekt!
Tryck CTRL + T (eller välj File > New Tab) för att öppna en ny flik i din webbläsare. I den nya fliken navigerar du till vår webbplats: easywebshop.com.

När du har ändrat något i backend, navigera till fliken på din webbplats och tryck på Reload page, Refresh page eller F5 för att se den senaste uppdateringen.
Frekvent ställda frågor om layouten
Nästa sida: Designer
- Introduktion
- Produkthantering
- Konfigurering av nätbutik
- Konto- och butiksinställningar
- Betalningsmetoder och betaltjänstleverantörer
- Fakturor och allmänna villkor
- Fastställande av fraktkostnader
- Rabatter och tilläggsavgifter
- Registrering och överföring av domännamn
- Flerspråkig butik
- Anslutning till externa plattformar
- Personliga webbadresser
- Hantering av flera webbutiker (Multishop)
- Automatiska e-postmeddelanden till kunder
- Utforma en vacker layout
- Förvaltning av beställningar
- Marknadsföring
- Moduler
- Säkerhetskopiering och export av data
- E-post och webmail
- Administratörskonton
- Foton av hög kvalitet
- Tvåfaktorsautentisering
- Etiketter
- Metataggar - verifiering av webbplatsen
- Livechatt
- Bildspel
- Analys av besökare - Google Analytics
- Filter
- Försäljningspunkt (POS)
- Formulärfält
- Digitala eller virtuella produkter
- Bokningssystemet Symcalia
- Gästbok
- Kontakta helpdesk